지난 11월 28일 일요일, 개인프로젝트로 제출한 직무 가치관 검사 웹 사이트에 대해 발표를 진행했다!

원래는 매일 작업한 것을 기록해서 올리려고 했는데... 하루하루가 모자라다보니 이제서야 글을 쓴다.
(게다가 오늘 자격증 시험 보고 왔다네^0^..망했지만...)
이 글에서는 후기만 쓰고 자세한 기술 관련 내용은 [개인 프로젝트I]에서 정리를 해서 올릴 예정!

1일 차에 소개했듯이 나는 개인 프로젝트 2가지 주제(프론트엔드/백엔드) 중에서 '프론트엔드'를 선택하였다.

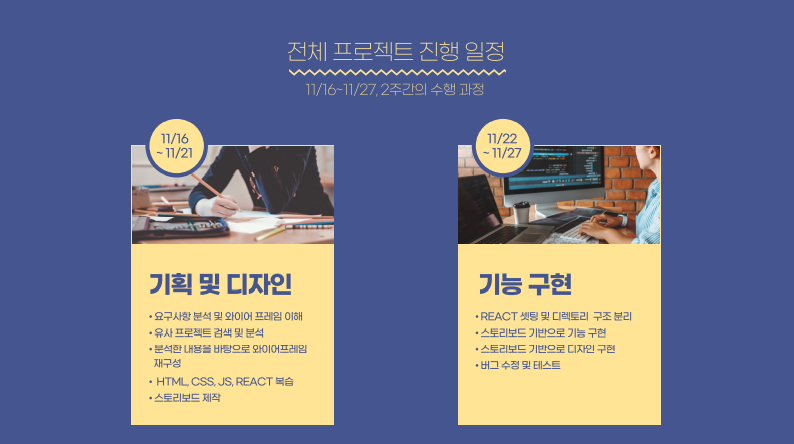
11/28일이 발표일, 전체 프로젝트 기간은 11/16 ~ 11/27로 총 11일이었다.
(하지만 28일 새벽까지 버그 고치느라 잠을 못 잤다고 한다.)

다른 분들 발표를 들어보니 나는 그 분들과 좀 달리 기획 및 디자인 기간이 꽤 긴 편이었다.
원래 PPT를 만들거나 취미인 그림을 그릴 때도 늘 밑그림을 오래 그리는 편이다 보니 프로젝트를 진행하는데도 그랬던 것 같다.
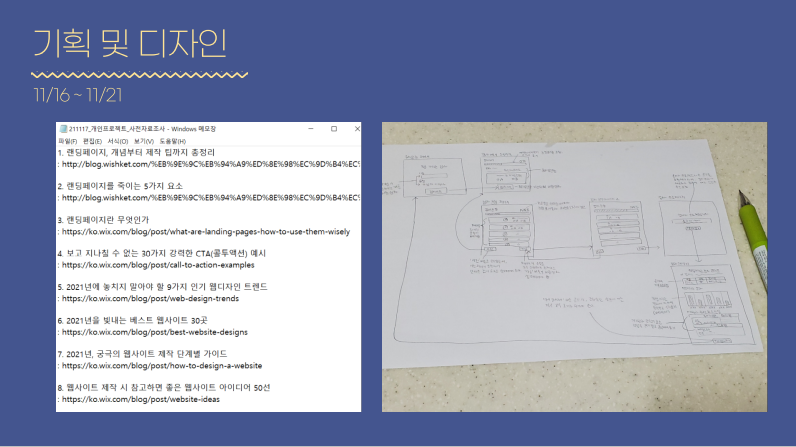
- 기획 및 디자인(11/16 ~ 11/21)
- 엘리스에서 제공해 준 요구사항 분석 및 와이어 프레임 이해
- 유사 프로젝트에서 장점을 뽑아오기 위해 검색 및 분석
- 조사한 내용을 바탕으로 엘리스에서 제공한 와이어 프레임을 수정
- 디자인적 요소를 가미해서 스토리보드 제작(손으로 그림)
- 배운지 3주 정도 지났더니 좀 잊은게 많아서 HTML, CSS, JS, REACT를 엘리스 PPT를 보고 복습
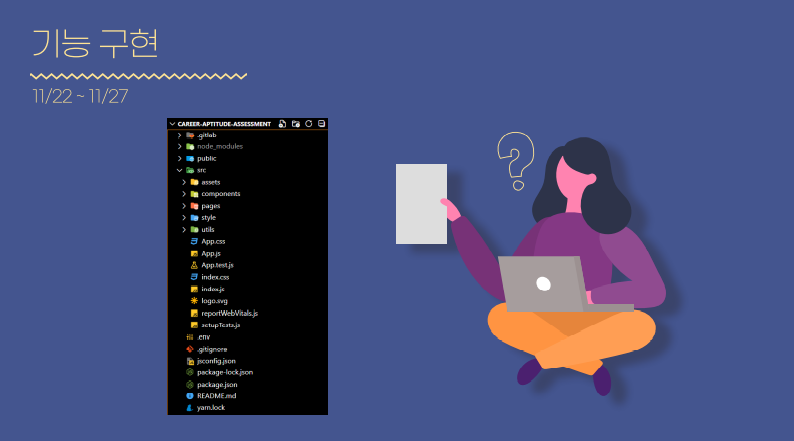
- 기능 구현(11/22 ~ 11/27)
- Vscode에 React 환경 세팅
- 프로젝트 진행 전 디렉토리 구조 분리하는 법을 많이 찾아보기. React에서 딱 이렇게 해라! 하는게 없다보니 여러 개발자 분들의 추천 디렉토리를 보며 구조를 잡았다.
- 만들어둔 스토리보드 기반으로 기능부터 구현. 사실 기능 개발에서 너무 헤메이다 보니 시간에 맞춰 끝낼 수 있을지 고민 중이었는데, 엘리스에서 참고할 수 있는 완성 프로젝트를 23일(화요일)에 제공해 주었다. 물론 그걸 그대로 내면 0점이지만.. 처음부터 끝까지 내가 구현할 수 있는게 가장 좋고 엘리스에서도 그걸 원했겠지만.. 마감이 정해진 프로젝트에서는 완성품을 내는게 중요하다고 생각해서..^^(변명) 여태 구현한 것과 엘리스에서 제공한 프로젝트를 합쳐버렸다. 디렉토리 구조를 내가 잡은 걸로 변경하고 반복되어 사용되는 것들을 컴포넌트화 하였다.
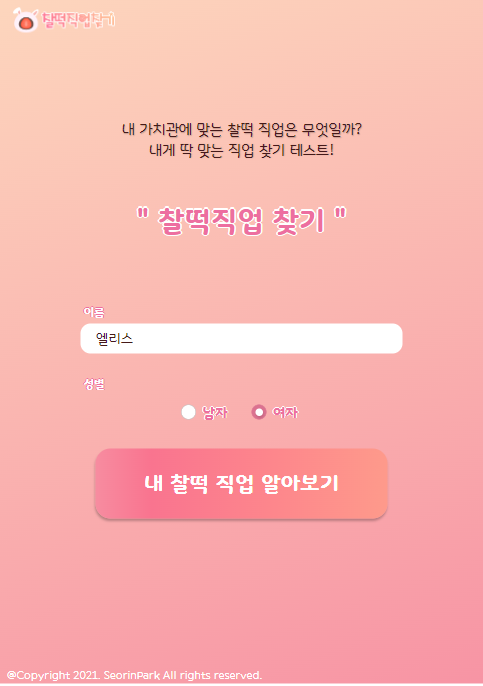
- 만들어둔 스토리보드를 기반으로 디자인을 구현. 근데 이것도 특히 랜딩 페이지는 디자인이 많이 바뀌었다. 원래 만들고 싶었던건... 너무 화면이 우그러져서 좀 바꿨다. 그래도 나름 모바일에 맞춰 변경한 지금 랜딩 페이지 디자인도 맘에 든다.



내가 만든 프로젝트의 전체적인 Page구조 및 기능은 다음과 같다.
이렇게 보면 간단해 보이고.. 엘리스에서도 간단하다고 했으나 나는..나는 어려웠다^^...
이것도 성장의 한 과정이니라~!

라이브 데모도 공유를 해볼까한다!
그런데 엘리스에서 임시로 나눠 준거라 언제 안될지 모르겠다ㅋㅋㅋ 아직은 된다!

http://elice-kdt-3rd-vm-073.koreacentral.cloudapp.azure.com/test
아쉽게 시간이 모자라서 반쪽짜리 동적 웹사이트다.
컴퓨터~ipad 화면 사이즈까지는 커버가 되는데 핸드폰 사이즈로 가면 우그러짐...
추후 수정 예정이다!
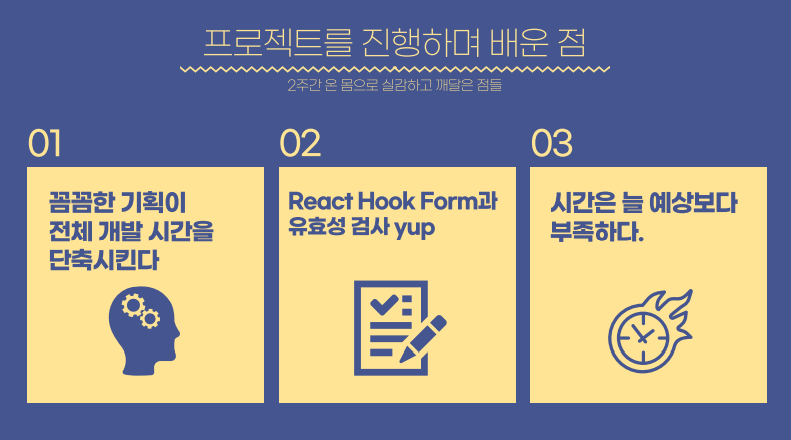
이번 프로젝트를 진행하면서 배운 점 중 가장 큰건... 역시 아직 기본 부족이랄까..?
더 열심히 공부해야될 듯 하다는거?^^
그것 외에는 개발을 진행하면서 여러 번 엎지 않으려면 기획을 꼼꼼히 해야 편하다는 것.
앞서 나름 오랜 시간 고민하고 기획하긴 했는데 내가 기능 구현하다가 막혔는데 마감은 다가올 때, 대체 할 수 있는 것도 만들어두면 좋을 것 같다. 최대한 기본 기획안에... 시간되면 추가할 수 있도록 스토리보드를 짠다던지?
그리고 이번 프로젝트에서 수업 시간에는 배우지 않았지만, 엘리스에서 공유해 준 코드에 있는 React-Hook-Form과 유효성 검사를 위한 yup을 사용했기에 이에 대해 좀 공부해봤는데 좋았다. 다양한 라이브러리를 잘 쓰는 것도 능력인 것 같다.
마지막으로 나는, 나 말고 다른 분들도 이 말씀 많이 하셨었는데 원대한 꿈은 이루기 힘들단 것이다(?)ㅋㅋㅋ
나도 처음에 기획했던 것의 70%정도 겨우 구현한 것 같다. 내 실력과 프로젝트 볼륨과 마감 기간을 고려해 업무량을 분배할 수 있는 능력이 중요한 듯 하다.

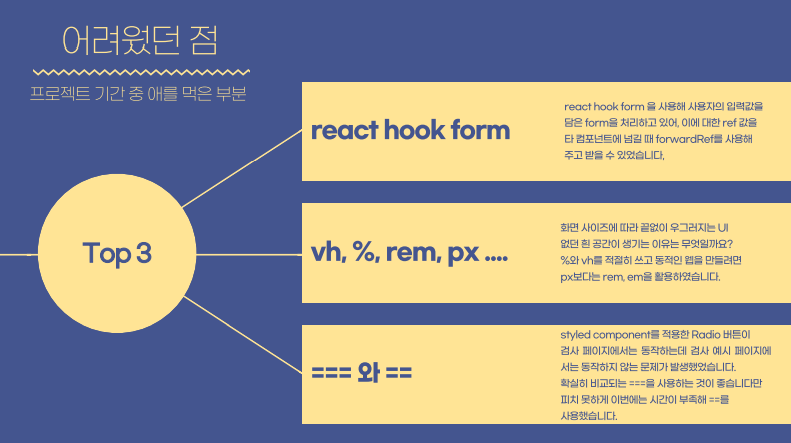
발표시간이 짧아서 자료에 어려웠던 점을 저렇게만 썼지만..
정말 어려운게 많았다...ㅋㅋㅋㅋㅋㅋㅋㅋ
API 받아오는 것부터 화면 일그러지는거 맞추기, 사용자 입력값 전달 받기 등등..
열심히 공부해야겠다고 깨닫는 계기가 되었다.

후! 그래서 결론은!!!!
공부 열심히 하자!!! 프론트엔드 개발자로 취직하기로 최종 결정 하였으니 더 기본기를 갈고 닦읍시다 탕탕!
곧 2주 뒤에 팀 프로젝트 들어갈건데 활약을 해야지!

기죽지 말고! 원래 애기 때 젓가락질 잘하는데도 몇 달 걸렸잖아!
외쳐본다. 할 수 있다!
'데굴데굴 일상 > 공부일지' 카테고리의 다른 글
| [취업 준비] 첫 사전 과제 리뷰 (0) | 2022.04.03 |
|---|---|
| [앨리스 AI트랙 3기] 앨리스 AI트랙 3기 수료 후기! (5) | 2022.03.22 |
| [개인 프로젝트 1일 차] 프로젝트 구상으로 보낸 하루 (0) | 2021.11.17 |
| [엘리스 AI트랙 3기] 8주 차 후기 (0) | 2021.11.16 |
| [OT] 엘리스 AI트랙 3기 START! (0) | 2021.09.14 |