[디자인 TIP] 예쁜 색상 팔레트 사이트 추천 # 00
이번에 개인 프로젝트 하면서 기왕 만드는 거 예쁘게 만들자는 생각으로 여러가지를 찾아보았는데,
그 중 예쁜 색상 팔레트를 제공해 주는 3가지의 사이트를 소개해보고자 한다.

1. WebGradients (https://webgradients.com/)
: 180가지의 이미 만들어진 예쁜 그라디언트 팔레트를 제공해주는 사이트이다.
css3, .sktech, .psd 포맷으로 색상을 제공해주는데, 아래 사진의 원을 클릭하면 전체 화면으로 색상을 전체화면으로
볼 수 있다. 우측 하단의 Copy CSS를 클릭하면 CSS 코드를 복사할 수 있다.
(ex. background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%); )
색에 대한 이해가 부족한 사람에게 미리 정해진 예쁜 프리셋 그라디언트를 사용할 수 있도록 해줄 뿐만 아니라
다양한 포맷으로 제공해주어 아주 좋은 사이트이다. 깃허브에 소개된 페이지도 있다.(https://github.com/itmeo/webgradients)

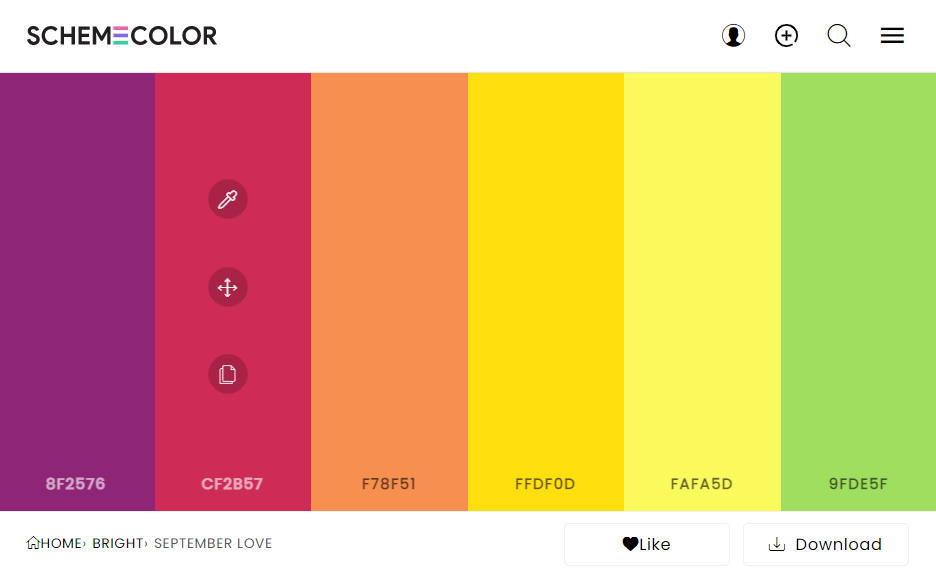
2. SCHEMECOLOR (https://www.schemecolor.com/)
: 다양한 색상 팔레트를 카테고리 별로 제공해주는 사이트이다.
이러한 색상 팔레트를 클릭하여 들어가면 Hex Code를 볼 수 있는데, 이 사이트의 장점 중 2가지는 팔레트의 색 위치를
변경하여 볼 수 있고, 원한다면 색상을 변경하여 주변 색상들과 한 번에 비교해 볼 수 있다.



3. Color Hunt (https://colorhunt.co/)
: 깔끔한 디자인의 웹사이트 구성에 다양한 색상 팔레트를 카테고리 별로 제공할 뿐만 아니라 인기순, 랜덤순,
내가 찜한 팔레트도 볼 수 있는 사이트이다. 설명한 사이트들 중에 가장 UX적으로는 좋다고 생각한다.
원하는 팔레트를 선택하면 해당하는 색상들의 Hex code과 rgb를 제공해준다. 개인적으로 기본 제공 색상 팔레트는
SCHEME COLOR보다 Color Hunt가 더 예쁜 것 같다. 하지만 SCHEME COLOR는 색상 위치 변경 및 색 변경을
바로 할 수 있는 장점이 있으니! 커스텀 하기에는 더 좋다. 하지만 커스텀에 자신이 없다면 Color Hunt 추천!
크롬 확장 프로그램으로도 설치 가능하다.



오늘은 이렇게 3가지 웹 색상 팔레트를 소개해보았다!
다음에 또 괜찮은 사이트를 찾으면 업로드 할 예정! 빠밤~
